Aseprite 사용법4 - 실전 예제
- 그림그리기/픽셀아트
- 2020. 10. 7.
안녕하세요. 이번에는 Aseprite 사용법 4번째, 실전 예제 시간입니다.
지난시간까지 알아봤던 도구들을 이용하여 그림을 그렸을 때 어떤 효과가 나타나는지 함께 보겠습니다.
먼저, 새로운 Sprite를 꺼내 선을 그리겠습니다.

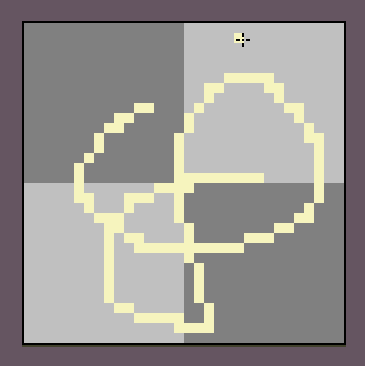
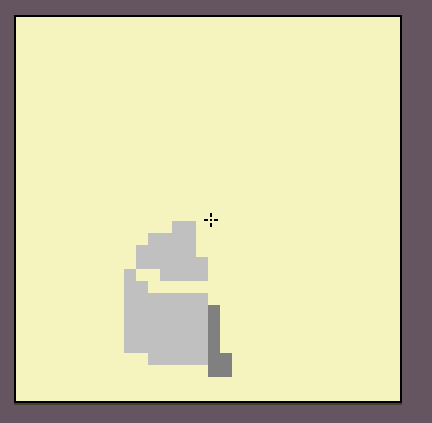
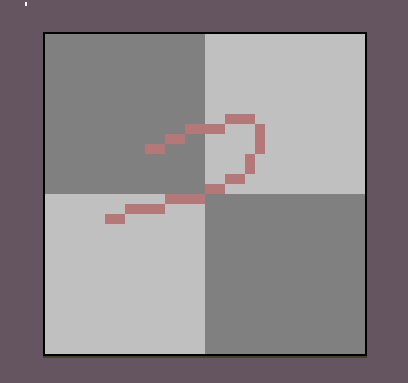
다음과 같이 Pencil Tool을 이용하여 그림을 그렸습니다.
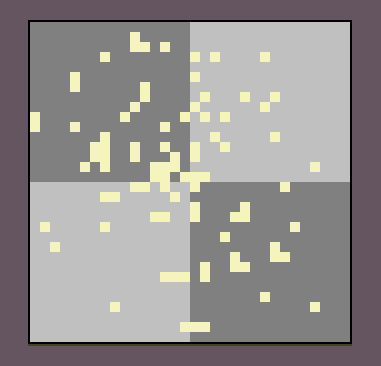
※ 참고로 Spray Tool을 사용한다면 다음과 같습니다.

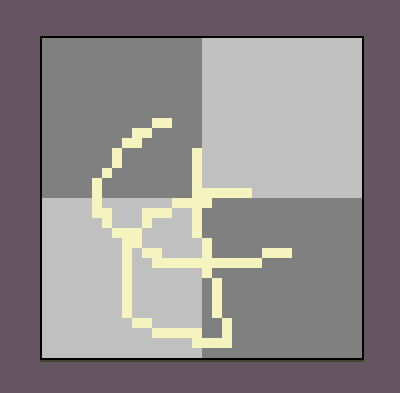
다음과 같이 그린 그림을 Erase Tool을 이용하여 지워보겠습니다.

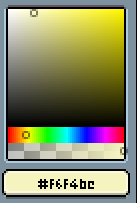
이렇게 기본적인 도구들로 그리고 지워봤는데요, 이번에는 Spoid Tool을 이용하여 색을 가져오는 방법을 알아보겠습니다.


다음과 같이 가져오기 전에는 빨간색이었던 색이, 스포이드로 그림의 선 부분을 선택했더니 노란색으로 가져온 것을 볼 수 있습니다.
이번에는 색칠과 블러처리입니다.

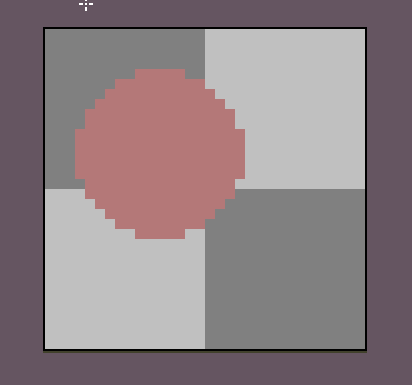
색칠했더니, 선의 안쪽을 제외하고는 전부 색칠이 된 것을 확인할 수 있습니다. 지난번 알려드린대로 만약 한 번에 전체를 칠하고 싶으시다면, Tolerance 혹은 Continous를 이용하시면 됩니다.

Blur처리 된 그림입니다. 블러처리가 될 경우 색이 뿌옇게 변한 것을 보실 수 있습니다.




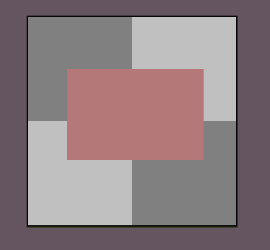
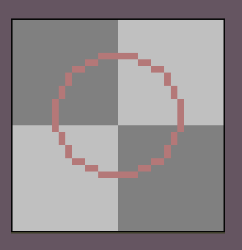
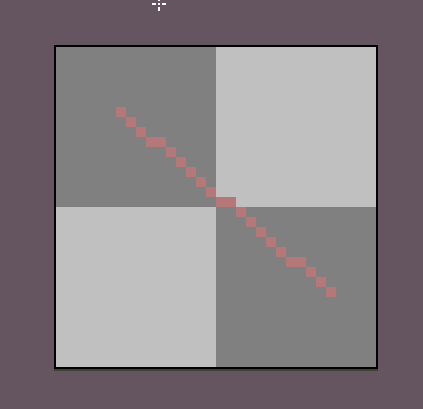
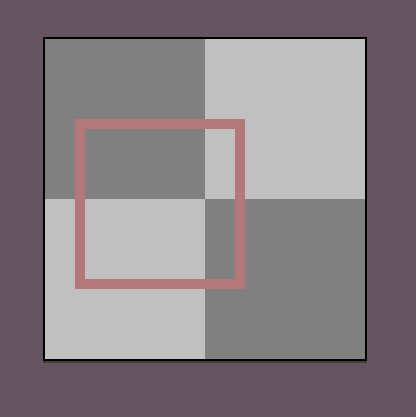
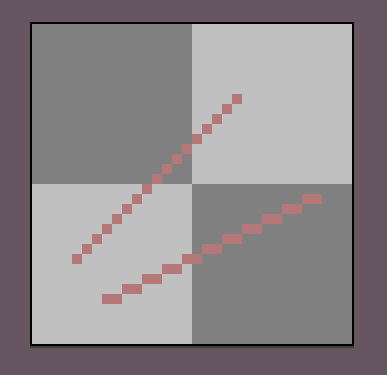
위 그림은 사각형, 원, 곡선, 직선을 그린 그림입니다. 보기에 직사각형, 타원, 삐죽한 직선등으로 보입니다. 이걸 정사각형, 정원 등으로 변경하시려면 그리신 후 마우스 왼쪽을 떼지마시고 shift버튼을 한 번 눌러주시면 변경됩니다.



다음과 같이 모양이 정리된 것을 보실 수 있습니다.
마지막으로 Contour Tool입니다.
Contour Tool은 다각형의 모양을 그려 자동으로 색칠되도록 나타내는 도구입니다. 자주 사용되지는 않습니다.


이상 도구들의 사용 예제를 알아봤습니다. 감사합니다.
'그림그리기 > 픽셀아트' 카테고리의 다른 글
| Aseprite 사용법3 - 도구 툴 사용하기2 (0) | 2020.10.06 |
|---|---|
| Aseprite 사용법2 - 도구 툴 사용하기1 (0) | 2020.10.05 |
| Aseprite 사용법1 - 기본 메뉴 알기 (0) | 2020.10.04 |
| 픽셀아트 디자인 툴 (0) | 2020.10.04 |
| 픽셀아트란? (0) | 2020.10.04 |